Web Message To Unity
1. Create your HTML Page
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function SendJsonToUnity()
{
var data = {
str_value : "hello uwebview2",
int_value: 100,
float_value: 1.23
}
window.chrome.webview.postMessage(data);
}
</script>
</head>
<body>
<h1 style="color:red">Test JavsScirpt</h1>
<button onclick="SendJsonToUnity()">Send Message To Unity</button>
</body>
</html>

warning
Note: You do not need to manually convert to a JSON string; simply pass an object parameter, and it will be automatically converted internally.
2.Create your unity script
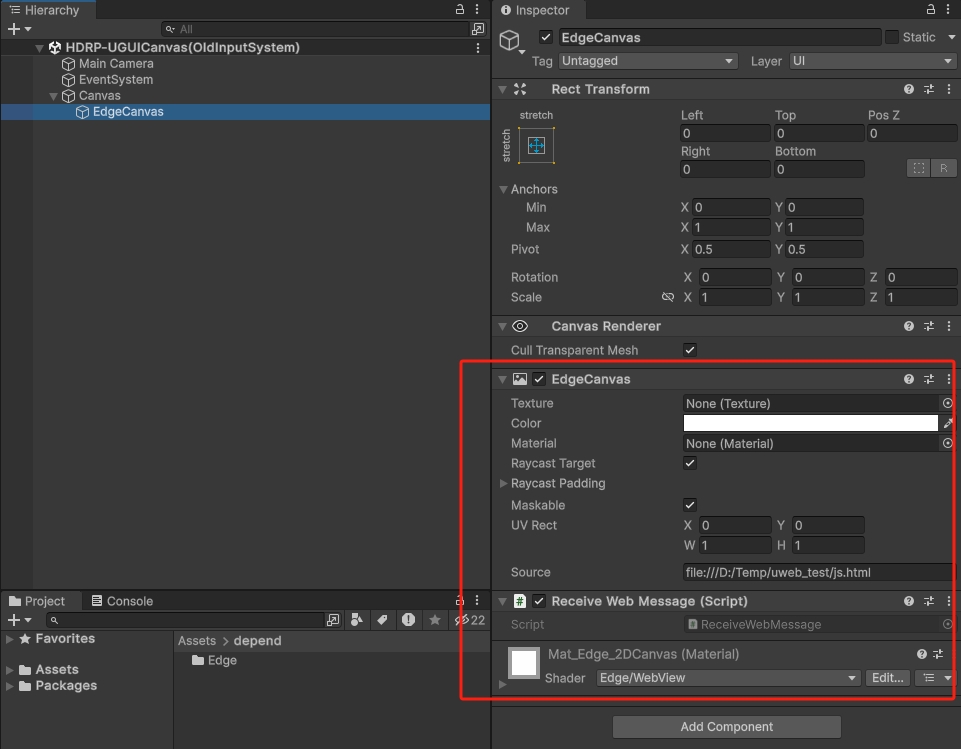
You need to create a script that implements the IEdgeMessageReceived interface and attach it to the same GameObject as EdgeCanvas!!!
danger
If it is not the same GameObject, the message cannot be received.
using UnityEngine;
public class ReceiveWebMessage : MonoBehaviour, IEdgeMessageReceived
{
public void OnMessageReceived(string msg)
{
Debug.Log(msg);
}
}

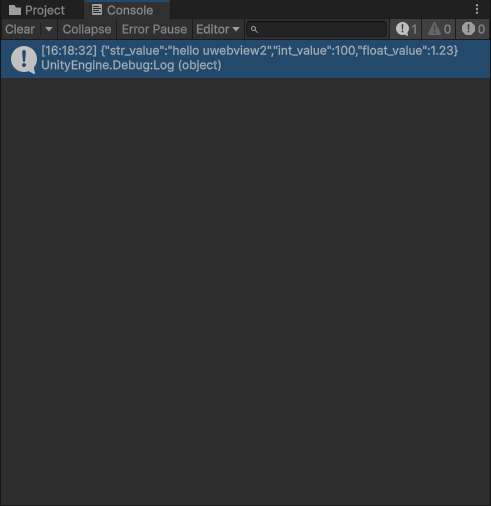
Run this demo, click the SendJsonToUnity button, and Unity will receive the following message